Hey babies! Ya ha llegado esa época del año en la que apenas apetece hacer nada porque hace calor, pero bueno, no quiero dejar el blog sin posts, pero a veces las ganas vienen y van demasiado rápido.
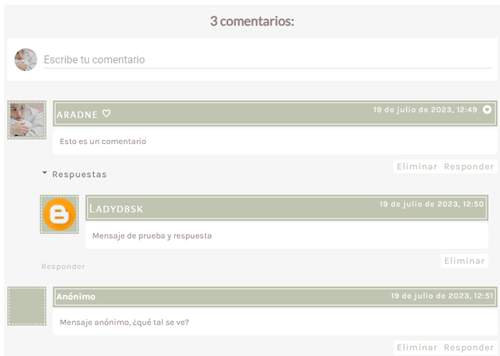
Hoy vengo con otro tutorial (ya que ahora es lo más sencillo para postear y tengo muchos por subir) y es cómo poner la caja de comentarios sobre los comentarios, tal y como lo tengo yo ahora mismo, porque por norma general la cajita está debajo:
Vamos a nuestro HTML y vamos a averiguar si nuestro diseño tiene la galería jquery, si buscamos en nuestro código y vemos que no tenemos nada con ese nombre, entonces lo vamos a agregar con el siguiente código DESPUÉS de </head>:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js'/>
Ahora buscamos </body> y pegamos el siguiente script ENCIMA:
<script> var yob = $(".comment-replybox-thread").closest(".comment-thread")
.parent("div").children(".comment-thread").children(".comment-replybox-thread");
jQuery('.comment-thread ol').before(jQuery(yob)); </script>
Y listo, ya nos debería haber colocado la caja de comentarios encima:




me encanta, un día que tenga tiempo lo intento a ver si queda bien con mi diseño
ResponderEliminarClaro! Por intentarlo no pierdes nada, siempre tienes la opción de deshacerlo todo si no te gusta :)
Eliminar~ Aradne