Hey babies! Aprovechando que el otro día subí un súper post sobre cómo crear un layout básico, hoy traigo un tutorial de cómo usar las fuentes de Google para añadirlas a nuestro blog, para así personalizarlo todavía más. A decir verdad no sabía cómo enfocar este tutorial, ya que parece que cambian la forma de hacerlo cada dos por tres, pero bueno... voy a hacer lo que pueda y si queda alguna duda, ya sabéis, comentadlo abajo.
Antes de empezar, debo decir que todas las fuentes de Google son descargables, tan solo elegís la que os interesa y arriba le dais a Download Family.
Dicho esto, empecemos.
1. Vamos a
Google Fonts y elegimos la fuente que nos interese usar (simplemente, le damos clic encima) y nos redirigirá directamente a la fuente.
2. Una vez ahí, elegimos el estilo de fuente que queremos, ya sea regular, negrita, cursiva, etc. y le damos a Select this style, lo que se nos abrirá una pequeña pestaña en el lado derecho de la pantalla.
3. Aquí lo que nos interesa es lo que pone: Use on web. Copiamos todo lo que pone en <link> y en nuestro html, lo pegamos DESPUÉS de <head>.
Nota: Podemos eliminar todo lo siguiente (porque sinceramente, no se para qué sirve en blogger):
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
4. Ahora a ese código hay que agregarle una diagonal (/) antes de >, lo que nos quedaría así:
<link href="https://fonts.googleapis.com/css2?family=Playfair+Display&display=swap" rel="stylesheet"/>
Ya que al hacer esto, evita un error que da Blogger.
Ahora, si le damos a guardar, nos dará otro error, así que vamos a cambiar el & por &
<link href="https://fonts.googleapis.com/css2?family=Playfair+Display&display=swap" rel="stylesheet"/>
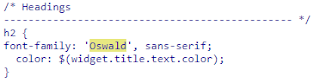
5. Para hacer funcionar la fuente, debemos usar la propiedad font-family, así que volvemos a la web de Google Fonts y copiamos el código que aparece en CSS rules to specify families:
Lo pegamos donde nos interesa poner la fuente, por ejemplo:
Ahí se cambian las fuentes de la sidebar y del estilo del título.
Y hasta aquí el tutorial de hoy. Espero que se haya entendido bien, que ya sabéis que a veces me explico como un libro cerrado, pero si hay cualquier duda, comentadlo abajo. De todos modos, después de hacerlo un par de veces, ya le pillas el truco.







Hola Andrea :) muchas gracias por el tutorial, ahora ya sé bien como cambiar la fuente en mi blog. Intentaré hacer alguna prueba pronto.
ResponderEliminarExcelente post. Un abrazo ^^!
Gracias por tu comentario! Espero que me haya explicado bien en el tutorial y que lo consigas ^-^.
Eliminar~ Aradne